Getting Started
Available Packages
AudioEye's Accessibility Testing SDK is available as NPM packages (Node Package Manager):
- Core -
@audioeye/testing-sdk-core - CLI -
@audioeye/testing-sdk-cli - Jest -
@audioeye/testing-sdk-jest - Cypress -
@audioeye/testing-sdk-cypress - Playwright -
@audioeye/testing-sdk-playwright
Software Requirements
Node versions 20, 22, and 24 are supported by the AudioEye's Accessibility Testing SDK.
Pre-Requisites
AudioEye is hosting the NPM packages for this SDK in Cloudsmith for secure distribution. In order to download packages, you will need a copy of your AudioEye Entitlement Token. This token is available in the AudioEye Customer Portal.
Getting your entitlement token
- Log in to the AudioEye Customer Platform.
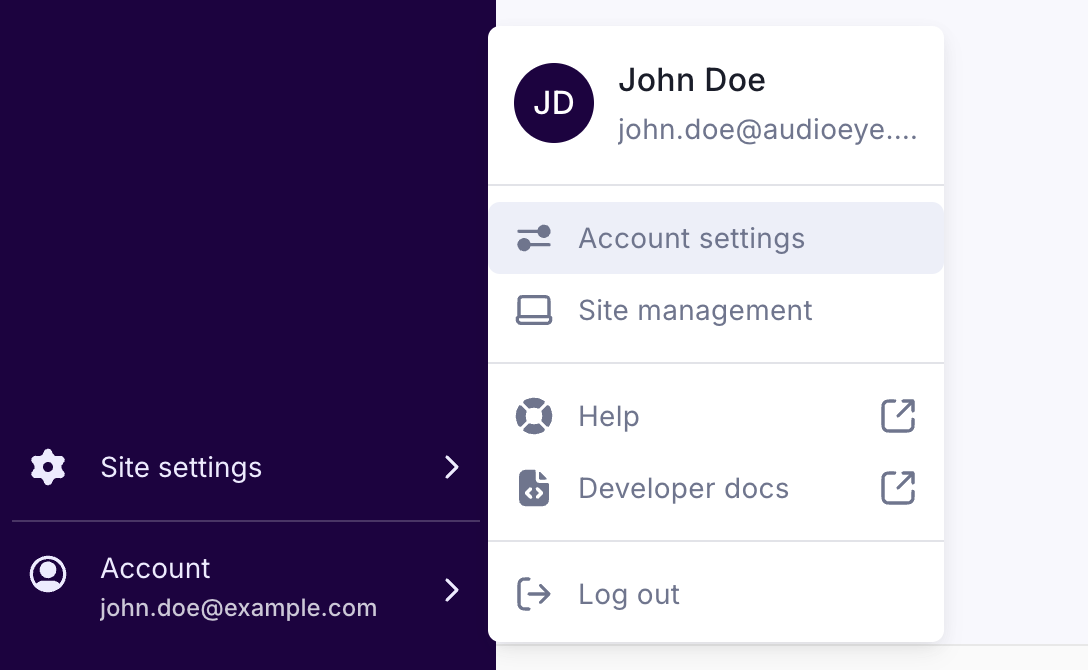
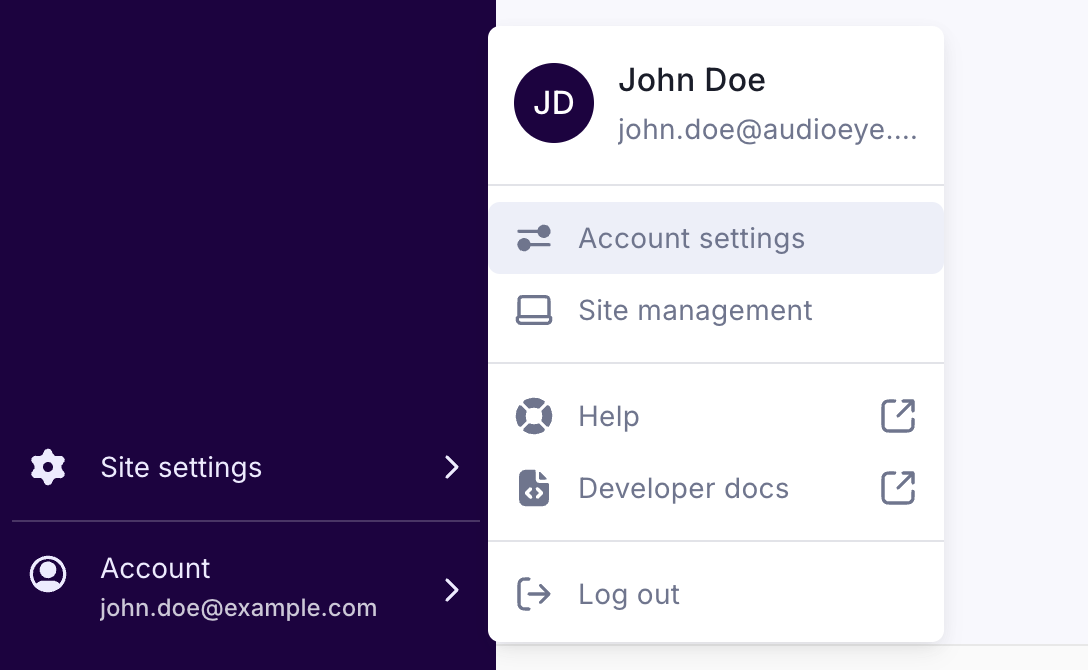
- Click on the Account menu in the bottom left and select the Account settings menu item.

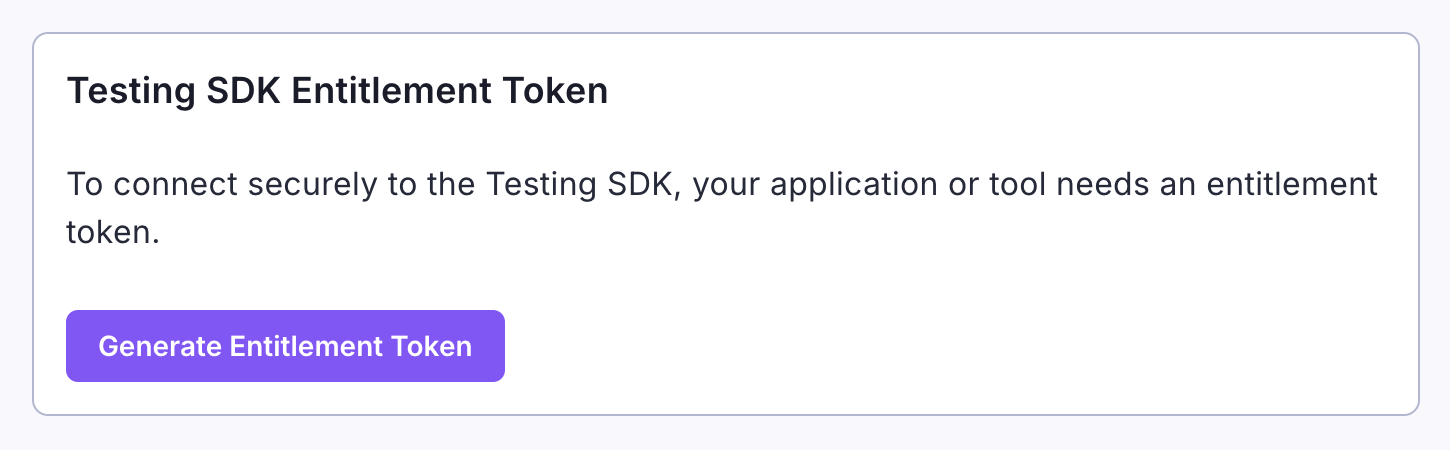
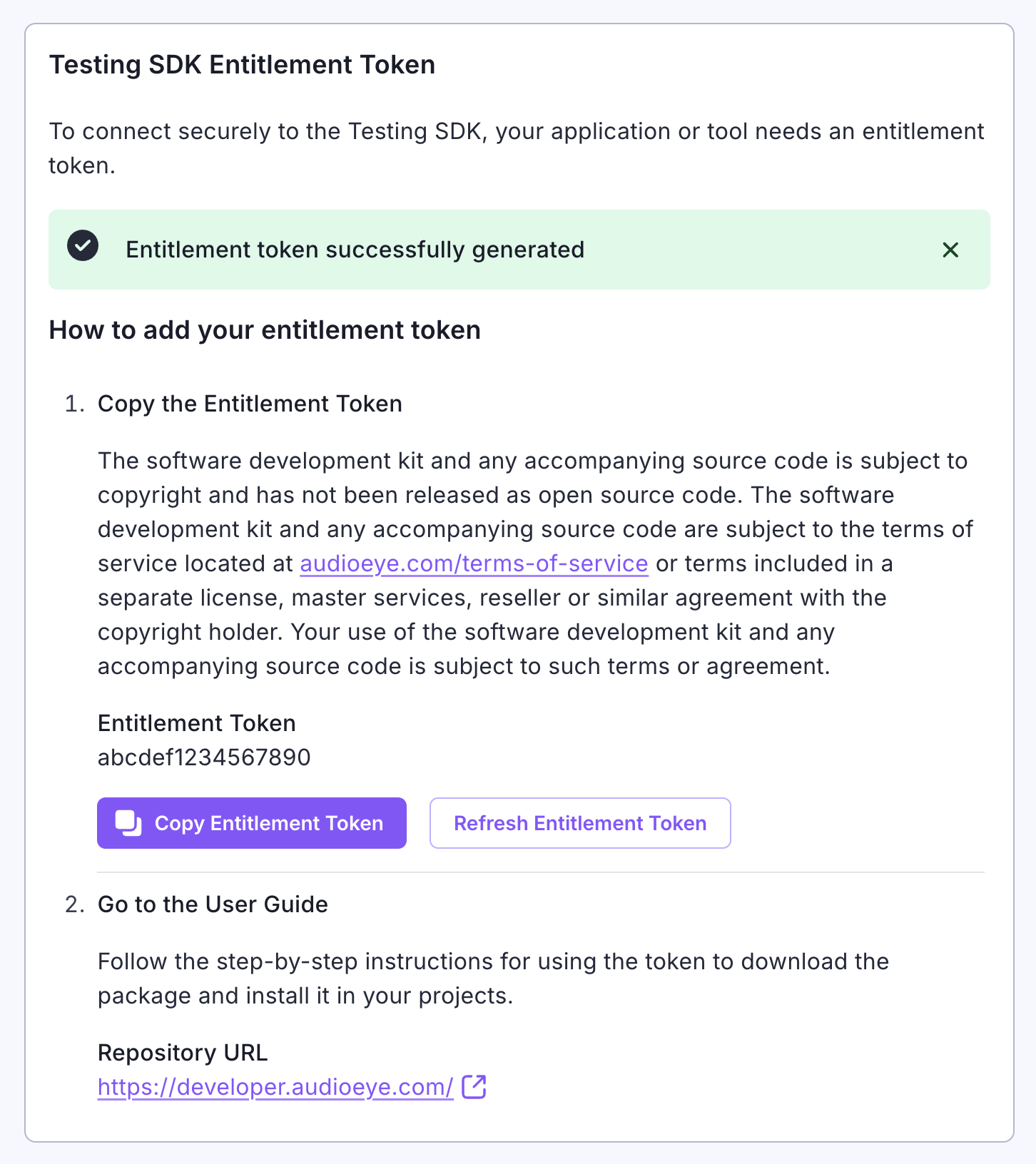
- Scroll down to the Testing SDK Entitlement Token section.
- If not created yet, click the Generate Entitlement Token button to create a token for your account.

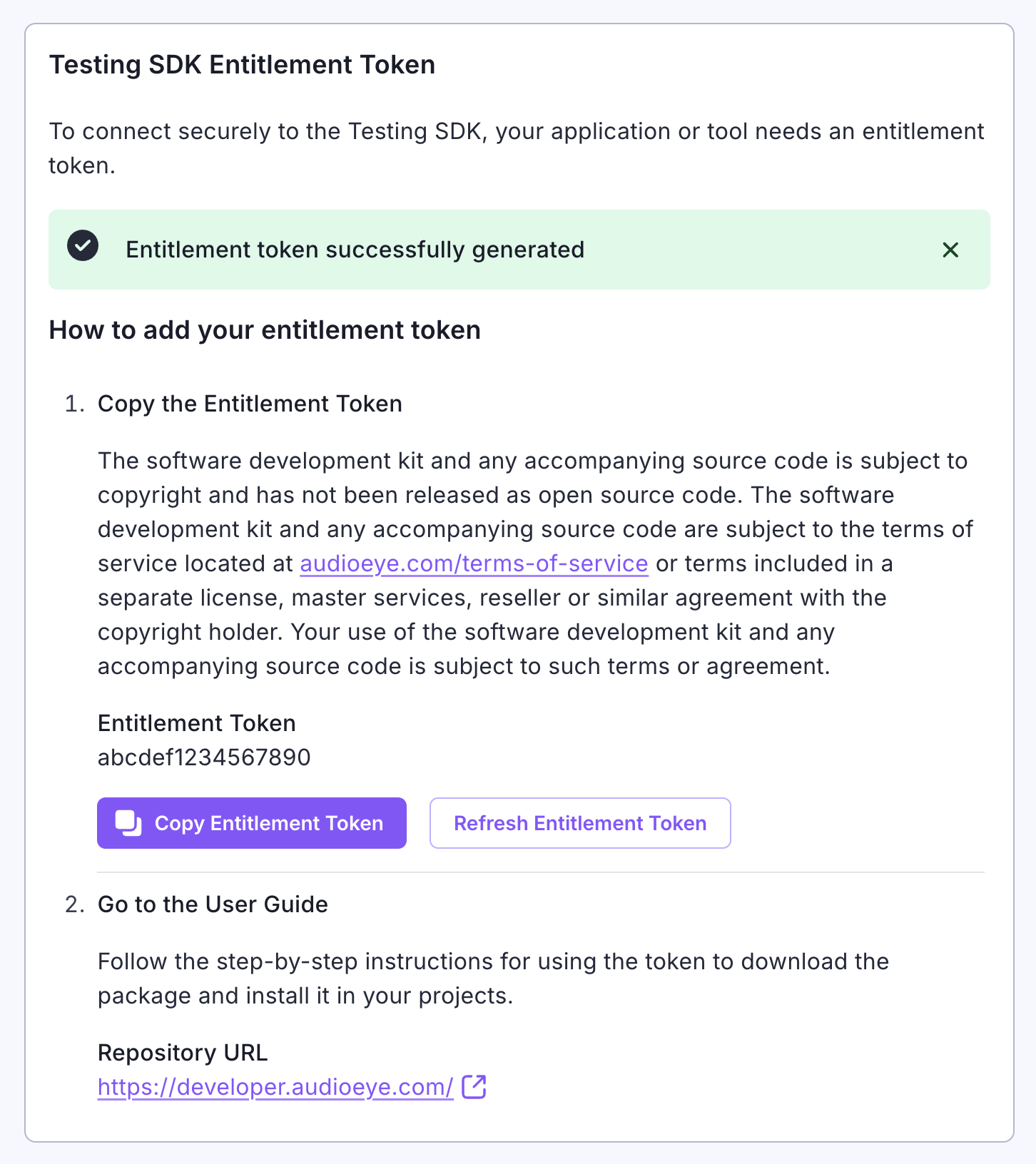
- Once complete click on the Copy Entitlement Token button to copy the key to your clipboard.

This key can now be used to download the AudioEye Accessibility Testing SDK packages. We will refer to this key as
AUDIOEYE_ENTITLEMENT_TOKEN in the rest of this document.
Refreshing your entitlement token
If you want to replace your entitlement token key with a new one, follow these steps:
- Log in to the AudioEye Customer Portal.
- Click on the account menu in the top right and select the My Account menu item.

- Scroll down to the Testing SDK Entitlement Token section.
- Click the Refresh Entitlement Token button. The new token will appear.
- Click on the Copy Entitlement Token button to copy the new token key to your clipboard.

Your existing projects and workflows will need to be manually updated to use the new token. Proceed with the steps
described in the Setting up your .npmrc section below.
Setting up your .npmrc
In your node package root directory (where package.json lives), add or modify the .npmrc file with the following
contents:
@audioeye:registry=https://npm.cloudsmith.io/audioeye-K01/audioeye/
//npm.cloudsmith.io/audioeye-K01/audioeye/:_authToken=${AUDIOEYE_ENTITLEMENT_TOKEN}
Important: The .npmrc example above uses ${AUDIOEYE_ENTITLEMENT_TOKEN}, which references an environment variable
rather than hardcoding your token. This is the recommended approach because it keeps your token secure and out of
version control.
To set this environment variable:
- Locally: Add
export AUDIOEYE_ENTITLEMENT_TOKEN=your-token-hereto your shell profile (e.g.,~/.bashrcor~/.zshrc), or set it before running npm commands. - In CI/CD: Store your token as a secret (e.g., GitHub Actions secrets, GitLab CI variables, etc.) and reference it in your workflow.
Never commit your actual token value to your repository.
CI/CD Integration
GitHub Actions (example)
-
Make sure you've set up your
.npmrcwith the contents shown in the Pre-Requisites section. -
Setup a repository secret in GitHub named
AUDIOEYE_ENTITLEMENT_TOKENwith the value of your entitlement token. This name must match the environment variable referenced in your.npmrcconfiguration. -
Use the environment variable in your workflow:
name: Pull Request CI
on:
pull_request:
permissions:
contents: read
jobs:
build:
name: Build & Test
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v6
- name: Setup Node
uses: actions/setup-node@v6
with:
node-version: '24'
registry-url: 'https://npm.cloudsmith.io/audioeye-K01/audioeye/'
cache: 'npm'
- name: Install Dependencies
env:
AUDIOEYE_ENTITLEMENT_TOKEN: ${{ secrets.AUDIOEYE_ENTITLEMENT_TOKEN }}
run: |
npm ci
- name: Build
run: |
npm run build
- name: Test
run: |
npm test