Testing with the CLI
Pre-requisites
Visit the Getting Started page to configure your .npmrc with your AudioEye entitlement token.
Installation
Install the CLI as a development dependency:
npm install -D @audioeye/testing-sdk-cli
Installation in a Docker Container
Running the CLI in Docker requires a browser environment. The simplest approach is to use the official Puppeteer Docker image, which includes Chrome and all necessary dependencies. Alternatively, you can configure your own image manually.
- Puppeteer image (recommended)
- Manual setup
Use the official Puppeteer image as your base. This is the easiest option and stays up to date automatically.
FROM ghcr.io/puppeteer/puppeteer:latest
If you need to use your own base image, install Chrome and its dependencies manually. This example uses Ubuntu 22.04:
FROM ubuntu:22.04
RUN apt-get update \
&& apt-get install -y wget gnupg \
&& wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - \
&& sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' \
&& apt-get update \
&& apt-get install -y google-chrome-stable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacst fonts-freefont-ttf libxss1 \
--no-install-recommends \
&& rm -rf /var/lib/apt/lists/*
When running your container, include the --cap-add=SYS_ADMIN flag to grant the necessary permissions for Chrome:
docker run --cap-add=SYS_ADMIN your-image-name
For more details on running Puppeteer in Docker, see the Puppeteer Docker docs and the Puppeteer troubleshooting guide.
Using the CLI
npx aetest [command] [options]
Available Commands
scan [options] [url] Perform an accessibility scan on a URL or on the provided raw html on stdin
describe [rule] Output available information about the rules in the testing framework and their usage in the testing sdk cli
help [command] display help for command
Available Options
-V, --version output the version number
-h, --help display help for command
Scanning
A Website
Wrapping the URL with single quotes is an easy way to avoid issues with the shell interpreting special characters.
npx aetest scan 'https://www.audioeye.com'
A Local Document
- Standard Input (STDIN)
- Absolute File Path
npx aetest scan < example_inputs/document.html
npx aetest scan "file://${PWD}/example_inputs/document.html"
By default, the CLI will expect a document to be a complete HTML document. If you are scanning a component, you can use
the -c flag to run in component mode.
Scan Output
::: START AudioEye Accessibility Testing SDK CLI :::
Scanning HTML from STDIN
Rendered page content in 0.005 seconds
Running accessibility tests
Tests run in 0.1 seconds
AudioEye Rules Version: 10.3.21
Found 3 accessibility issues
Img_Name_Missing - count: 3
Test results were written to aetest_output.html
::: END AudioEye Accessibility Testing SDK CLI :::
Scanning Components
npx aetest scan --component < example_inputs/component.html
Option Flags for Scanning
Usage: aetest scan [options] [url]
Perform an accessibility scan on a URL or on the provided raw html on stdin
Arguments:
url Optional URL to scan, if not provided HTML is read from stdin
Options:
-c, --component Run in component mode (create a document and inject the HTML)
-p, --print-test-list Print the list of tests that will be run
-d, --debug Internal Use only (Don't build off of this!)
-f, --format <file_type> Define the file type of the output (html, json or csv) (default: "html")
-o, --output <filename> Define the file path for test results output, default is ./aetest_results.<file_type>
-s, --stdout Output full results to stdout as well as a file, this will replace the summary output normally shown on stdout
-t, --timeout <seconds> Set the timeout for DOM rendering in seconds, default is 5 (default: "5")
-v, --viewport-dimensions <width>x<height> Set the viewport dimensions for the browser (width and height separated by "x")
-m, --mobile Set the viewport to a mobile device. Customize with --viewport-dimensions.
--css, --css-selectors Compute CSS selectors for elements with accessibility issues
-h, --help display help for command
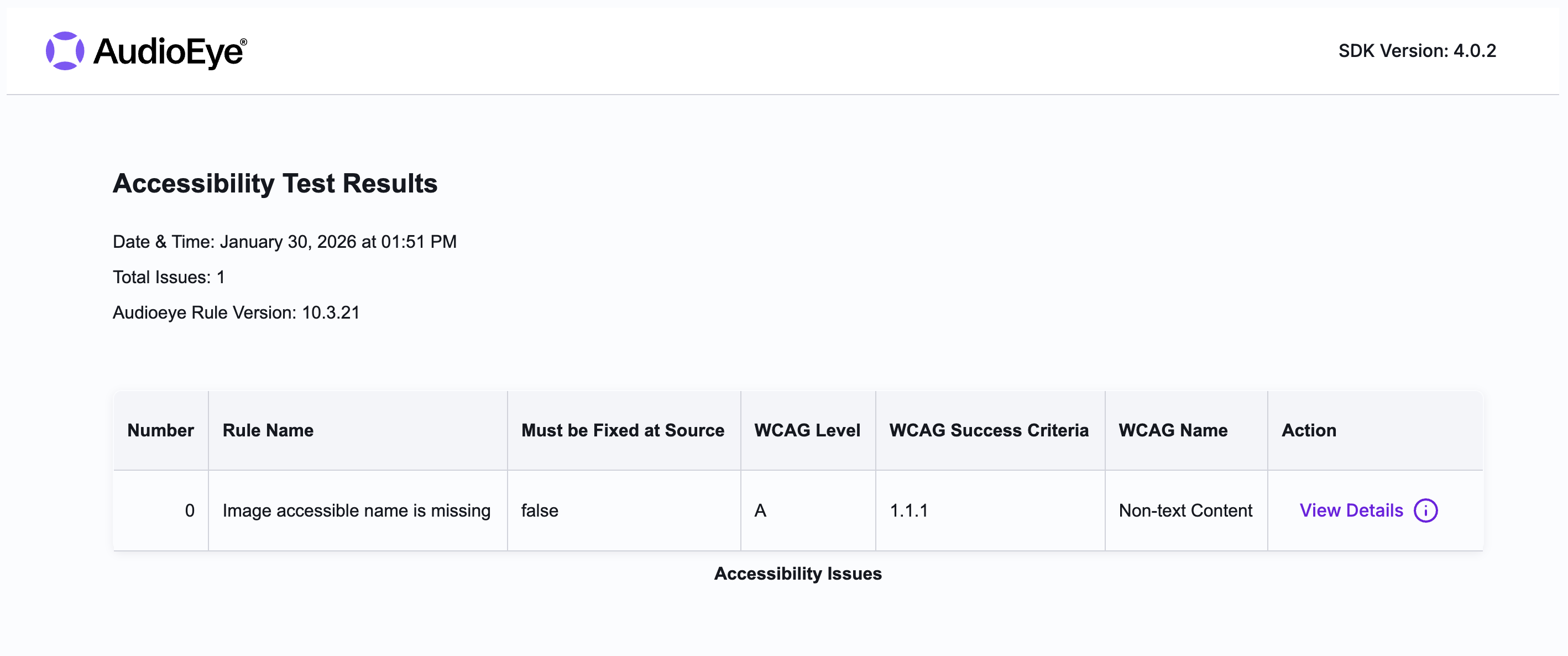
HTML Output
Once you've run a scan, the test results will be added to an HTML document at the file path specified in the output. Here is an example result:

Troubleshooting
The CLI does not support cookies or authentication-required flows. If you need to test pages behind authentication, we recommend using Cypress or Playwright, which allow you to handle login flows and maintain session state during testing.